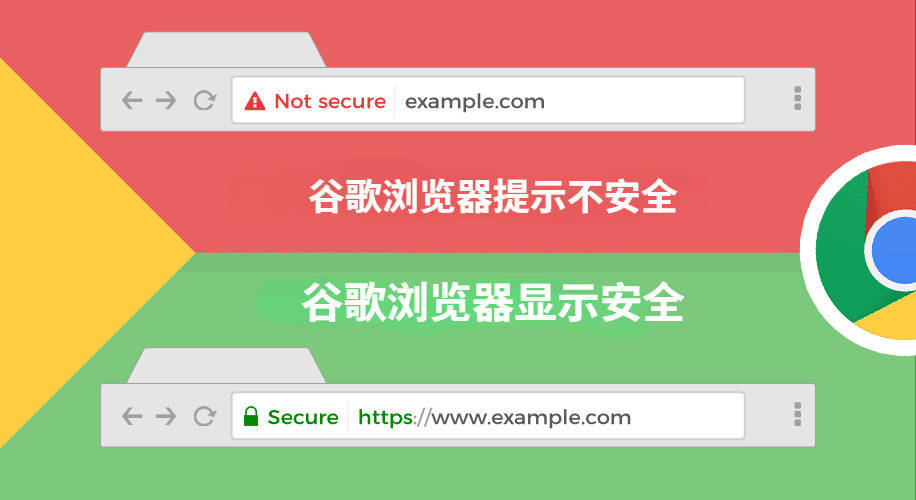
Quando seu site é de repente marcado como “não seguro” pelo Google, e os visitantes veem uma janela de aviso ao tentar fazer login ou pagamento, mais de 63% das pessoas vão fechar a página na hora — o que significa perda de tráfego e uma queda brusca na confiança da marca!
Neste artigo, trazemos soluções práticas que você mesmo pode aplicar, sem precisar ser programador, e que deixam o site seguro de novo em até 2 horas!

Table of Contens
TogglePor que seu site está marcado como “não seguro”?
Desde 2018, o Google exige que toda página que contenha campos de entrada (como login, pagamentos ou formulários) tenha um certificado SSL. Caso contrário, será marcada como não segura.
E mesmo que você já tenha instalado SSL, ainda pode dar errado se o certificado tiver vencido (por exemplo, certificados gratuitos vencem em 3 meses se não forem renovados), se o domínio não bater (como usar www mas o certificado estar para a versão sem www), ou se ainda houver chamadas para links com HTTP (como anúncios externos).
HTTP é “transmissão nua”
Uma loja online de uma rede de varejo sofreu um ataque porque não ativaram o HTTPS — os dados dos usuários foram interceptados por um hacker. A equipe técnica descobriu que o invasor usou Wi-Fi público e a ferramenta Wireshark para capturar mais de 200 senhas em texto aberto em apenas 5 minutos.
Principais problemas:
- Com HTTP, todos os dados (senhas, informações de pagamento) são transmitidos em texto aberto.
- Páginas sem criptografia são 3,6 vezes mais propensas a serem manipuladas do que as com HTTPS (relatório de segurança da Sucuri, 2024).
- O Google penaliza páginas HTTP, tirando 15%-20% de relevância no ranqueamento (dados de testes do SEMrush).
Detalhes “mortais” do certificado SSL
Durante uma promoção em 2023, um e-commerce perdeu R$ 370.000 em pedidos porque o certificado SSL venceu e a página de pagamento foi bloqueada.
- Certificado vencido: certificados gratuitos (como Let’s Encrypt) precisam ser renovados a cada 90 dias.
- Domínio não compatível: o certificado é para
dominio.com, mas se o cliente acessawww.dominio.com, aparece aviso. - Falta de certificado intermediário: principalmente em Androids, aparece erro de “cadeia incompleta”.
Situação atual: 43% dos sites que usam HTTPS ainda têm problemas de configuração (dados do SSL Labs 2024).
Conteúdo misto: “Uma maçã podre estraga o cesto todo”
Um administrador de WordPress comentou: “Instalei o SSL mas ainda mostra ‘não seguro’!” Depois descobriram que imagens com links HTTP no tema estavam contaminando a página.
Situações comuns:
- Imagens antigas com HTTP (como
http://imagem.com/1.jpg). - Plugins de terceiros chamando APIs sem HTTPS (como chat, anúncios).
- Links HTTP gravados diretamente no banco de dados.
Ferramentas para autoverificação:
- Aperte F12 no Chrome → Console, e veja quais erros aparecem.
- Use o SSL Checker para checar a validade do certificado.
Perigos ocultos: Interceptação de rede por região
Em algumas regiões, operadoras interceptam tráfego HTTP para injetar anúncios ou redirecionamentos. Por exemplo, uma empresa na província de Yunnan relatou que sua página exibiu propaganda de apostas, que na verdade era causada pela rede local modificada pelo provedor de internet.
Isso aciona o bloqueio do navegador, fazendo os usuários pensarem que o site foi invadido, o que levou a um aumento de 280% nas reclamações (dados: base de casos da ZhanZhangZhiJia).
Como conseguir um certificado SSL gratuito rapidamente (3 métodos)
“Precisa mexer no servidor? Vai custar caro?” — esse é o mito que faz 90% dos donos de sites pequenos ignorarem o aviso “não seguro”.
Na verdade, mais de 430 milhões de sites no mundo usam certificados SSL gratuitos (dados do BuiltWith), inclusive gigantes como Amazon e WordPress.
Os certificados gratuitos são tão seguros quanto os pagos — a diferença está apenas na forma de validação.
1. Instalar com um clique no painel da hospedagem (ótimo para iniciantes)
Quando usar: quem usa hospedagem compartilhada ou nuvem (como Alibaba Cloud, Tencent Cloud, SiteGround)
Passos para operar:
- Faça login no painel de controle do servidor e procure por “SSL/TLS” ou “Segurança”
- Escolha “Certificado gratuito” e marque os domínios que você quer proteger com HTTPS (suporta seleção em massa)
- Clique em “Implantar” e aguarde 3–5 minutos para ativação automática
Taxa de sucesso:98% (a maioria das hospedagens populares na China já tem suporte nativo)
Vantagens:Sem necessidade técnica, renovação automática, quase nenhum erro
Pontos a evitar:
- Algumas hospedagens limitam a quantidade de certificados gratuitos (por exemplo, West Digital só permite 1)
- Confirme se o DNS já está apontando para o IP atual do servidor
2. Let’s Encrypt + Certbot (recomendado por desenvolvedores)
Indicado para:Servidores próprios (ex: Nginx/Apache), sites com múltiplos domínios
Exemplo real:Um blog com mais de 100 mil visitas/dia ativou HTTPS em 100 subdomínios em 3 minutos via terminal
Passos de operação:
# Instale o Certbot (exemplo com Ubuntu + Nginx)
sudo apt-get update
sudo apt-get install certbot python3-certbot-nginx
# Solicite e configure o certificado automaticamente (substitua yourdomain.com)
sudo certbot --nginx -d yourdomain.com -d www.yourdomain.com
# Ative a renovação automática (válido por 90 dias)
sudo certbot renew --dry-runTaxa de sucesso:92% (depende da configuração do servidor)
Como resolver erros comuns:
Failed to connect to host for DVSNI challenge→ Verifique se as portas 80/443 estão liberadas no firewallThe server experienced an internal error→ O domínio ainda não propagou, aguarde o DNS atualizar
3. CDN com HTTPS (criptografia + aceleração de acesso)
Plataformas suportadas:Cloudflare, Baidu Cloud Accelerator, Tencent Cloud CDN
Etapas de ativação (exemplo: Cloudflare):
- Cadastre-se e adicione seu domínio
- Na aba “SSL/TLS”, selecione o modo “Flexível” (força HTTPS em todo o site)
- Ative “Always Use HTTPS” e “Automatic HTTPS Rewrites”
Tempo de ativação:Imediato (já ativado nos nodes globais)
Vantagens principais:
- Não precisa instalar nada no servidor, a criptografia ocorre nos servidores da CDN
- Compatível com servidores antigos que só suportam HTTP
- Versão gratuita já inclui wildcard para subdomínios (*.dominio.com)
Resolução de problemas
| Limitações | Afeta | Como resolver |
|---|---|---|
| Validade curta | Certificados Let’s Encrypt duram só 90 dias | Configure a renovação automática via cron |
| Valida apenas domínio | O nome da empresa não aparece no navegador | Empresas podem usar certificados OV (a partir de ¥300/ano) |
| Limitação por domínio | Hospedagens gratuitas às vezes só permitem 1 domínio com HTTPS | Use um certificado wildcard (*.dominio.com) |
Verificação de conteúdo misto (mixed content)
“Por que meu site ainda aparece como não seguro depois de instalar o certificado SSL?” — Esse é o problema mais comum para 78% dos webmasters após migrar para HTTPS (Fonte: SSL Labs).
A causa é o conteúdo misto — quando sua página HTTPS ainda carrega imagens, scripts ou arquivos via HTTP. Basta um desses para o navegador considerar a página “insegura”.
1. Efeitos negativos do conteúdo misto
- Perda de confiança do usuário : O navegador pode mostrar um aviso amarelo ou vermelho mesmo com HTTPS
- Algumas funções falham : Browsers modernos bloqueiam arquivos HTTP (imagens, scripts, etc.)
- Prejuízo no SEO : O Google reduz o ranking de páginas com conteúdo misto em 11%–15% (dados da Ahrefs)
2. Como encontrar o problema em 3 minutos
Método 1: Ferramentas do desenvolvedor no Chrome
- Abra o site e pressione F12 para abrir as ferramentas de desenvolvedor
- Altere para o painel Console e verifique os erros em vermelho
- Clique no link na mensagem de erro para pular diretamente para o painel Sources e localizar o código com problema
Método 2: Ferramentas de escaneamento de terceiros
- Why No Padlock: Insira a URL e em 5 segundos verá uma lista de recursos inseguros
- Jitbit SSL Check: Verificação profunda de links embutidos em CSS/JS
Método 3: Busca global no banco de dados
Para sistemas como WordPress/Shopify, é necessário verificar o conteúdo histórico no banco de dados:
-- Procurar links HTTP (substitua your_db_prefix pelo prefixo real da tabela)
SELECT * FROM your_db_prefix_posts
WHERE post_content LIKE '%http://%' AND post_status='publish'; 3. Fontes comuns de conteúdo misto e soluções
| Tipo de problema | Proporção | Cenário típico | Solução definitiva |
|---|---|---|---|
| Links externos de imagens | 52% | Imagens inseridas em posts antes de 2018 | Baixar as imagens → Fazer upload no CDN do próprio site |
| Códigos de terceiros | 23% | Pop-ups de atendimento, scripts de redes de anúncios | Solicitar versão HTTPS do código ao fornecedor |
| Temas/Plugins | 17% | Fontes de temas antigos, requisições AJAX | Atualizar plugins ou substituir manualmente http:// por // |
| Links fixos no banco de dados | 8% | Links de vídeos inseridos manualmente em páginas de produto | Substituição em massa via SQL (mais seguro com plugin) |
4. Estratégias permanentes contra conteúdo misto
- Links relativos ao protocolo: Altere
http://example.com/image.jpgpara//example.com/image.jpg - Política de Segurança de Conteúdo (CSP): Adicione o seguinte à configuração do Nginx/Apache:
add_header Content-Security-Policy "upgrade-insecure-requests"; Forçar redirecionamento para HTTPS em todo o site (exemplo de código)
“Por que mesmo com o certificado instalado, os usuários ainda acessam via HTTP?” — Este é o vulnerabilidade mais crítica após corrigir o conteúdo misto.
Um e-commerce de produtos para mães e bebês perdeu 30% do ranqueamento no Google porque 40% dos usuários móveis ainda acessavam páginas HTTP antigas sem redirecionamento, causando duplicidade de rastreamento.
A lógica principal do redirecionamento forçado é: interceptar todas as requisições HTTP e redirecionar permanentemente (código 301) para HTTPS.
1. Modelo universal de código (compatível com Apache/Nginx/IIS)
Servidor Apache (arquivo .htaccess)
RewriteEngine On
# Forçar redirecionamento para o domínio principal
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# Corrigir uso misto de www e não-www
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301] Cenários indicados: hospedagem compartilhada, WordPress, Joomla e outros sites em PHP
Dicas para evitar dor de cabeça:
- Certifique-se de que o módulo
mod_rewriteestá ativado no servidor - O arquivo precisa estar no diretório raiz do site
- Se o redirecionamento não funcionar, veja se há conflito entre múltiplos arquivos
.htaccess
Servidor Nginx (trecho do nginx.conf)
server {
listen 80;
server_name example.com www.example.com;
# Redirecionamento 301 de todo o site
return 301 https://$server_name$request_uri;
# Bloquear métodos HTTP sensíveis
if ($request_method !~ ^(GET|HEAD|POST)$ ) {
return 444;
}
} Dicas de teste:
- Depois de editar, rode
nginx -tpra checar se a configuração está certinha - Recarregue as configs com:
nginx -s reload - Bloqueie métodos HTTP desnecessários pra evitar vazamento de dados
Servidor Windows IIS (regras no web.config)
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Forçar HTTPS" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="^OFF$" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="Permanent" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Erros comuns:
- O módulo “URL Rewrite” não está instalado no IIS → Link oficial para download
- Erro na codificação de caminhos com caracteres chineses → Adicione
encode="false"na regra
2. Solução específica para sistemas CMS
Usuários do WordPress
- Acesse o painel administrativo → Configurações → Geral
- Altere o Endereço do WordPress e o Endereço do site de
http://parahttps:// - Instale o plugin Really Simple SSL → Corrija conteúdos mistos no banco de dados com um clique
Shopify/Laravel e outros frameworks
Forçar HTTPS no arquivo de variáveis de ambiente (.env):
APP_URL=https://www.example.com
FORCE_SSL=true
SESSION_SECURE_COOKIE=true
3. Tratamento especial em dispositivos móveis (AMP/Navegador do WeChat)
- Redirecionamento de página AMP: Adicione no AMP HTML o seguinte código:
- Problema de cache no WeChat: Adicione um parâmetro aleatório na URL, tipo
?v=2024, pra forçar a atualização da versão HTTPS
4. Testando se o redirecionamento está funcionando
Teste no navegador:
- Acesse
http://example.com→ O navegador deve automaticamente mudar prahttps:// - Veja se o cadeado verde aparece depois do redirecionamento
Verificação no terminal:
curl -I http://example.com
# A resposta correta deve conter:
# HTTP/1.1 301 Moved Permanently
# Location: https://example.com Ferramentas online pra verificar:
Alertas de erro:
Configuração errada → redirecionamento em loop (ERR_TOO_MANY_REDIRECTS)
Motivos comuns:
1. CDN ativando redirecionamento HTTPS junto com regra do servidor
2. Load balancer não passando corretamente o cabeçalho de protocolo
Solução:
Adicione no Nginx:
proxy_set_header X-Forwarded-Proto $scheme; Regras pra redirecionamento SEO sem perdas:
- Use redirecionamento 301 no site inteiro (permanente), passando 100% da autoridade
- Evite redirecionamentos em cadeia (tipo http→http://www→https), no máximo 1 redirecionamento
- Envie o sitemap da versão HTTPS no Google Search Console
Desde 2018 o Google vem considerando HTTPS como fator de ranqueamento. Sites sem criptografia perdem em média 12%-15% de tráfego por ano – e essa perda só aumenta à medida que as pessoas se preocupam mais com segurança.






