Nếu trang web của bạn đột ngột bị Google đánh dấu là “Không an toàn”, và người dùng thấy thông báo cảnh báo khi đăng nhập hoặc thanh toán, thì hơn 63% người dùng sẽ đóng trang web ngay lập tức— điều này có nghĩa là mất lưu lượng truy cập và sự sụt giảm niềm tin vào thương hiệu!
Trong bài viết này, chúng tôi sẽ cung cấp cho bạn các cách khắc phục ngay lập tức mà không cần kiến thức chuyên môn về phát triển, và bạn có thể đưa trang web trở lại trạng thái “an toàn” trong vòng 2 giờ!

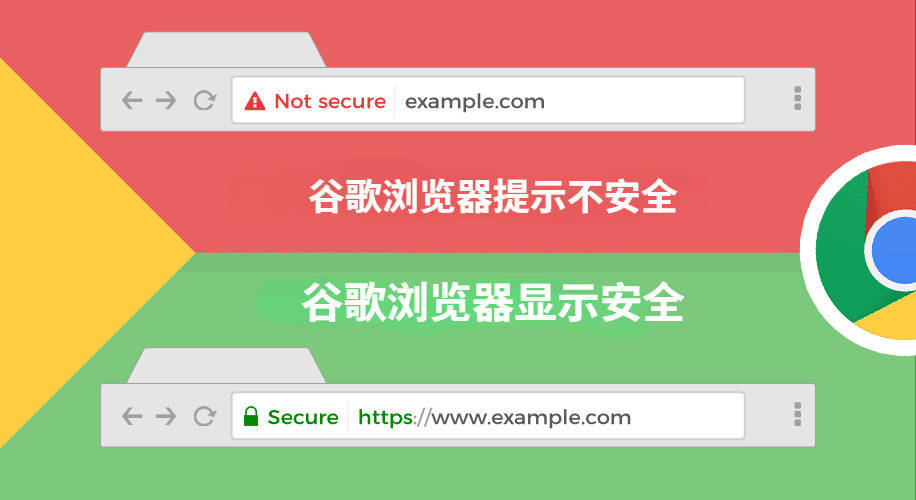
Tại sao trang web của bạn bị đánh dấu là “Không an toàn”
Google đã bắt buộc tất cả các trang có nhập liệu của người dùng (như đăng nhập, thanh toán, hoặc form) phải cài đặt chứng chỉ SSL từ năm 2018. Nếu không có chứng chỉ này, trang web của bạn sẽ bị đánh dấu là “Không an toàn” ngay lập tức.
Điều phức tạp hơn là, ngay cả khi bạn đã cài đặt chứng chỉ SSL, nếu chứng chỉ hết hạn (chứng chỉ miễn phí phải được cập nhật mỗi 3 tháng), tên miền không khớp (tên miền www và non-www không giống nhau), hoặc nếu bạn sử dụng liên kết HTTP trong trang web (chẳng hạn như mã quảng cáo bên ngoài), thì HTTPS sẽ không hoạt động.
HTTP giống như việc truyền tải dữ liệu không mã hóa
Một cửa hàng trực tuyến đã không sử dụng HTTPS, khiến thông tin đăng ký của người dùng bị hacker đánh cắp. Nhóm kỹ thuật kiểm tra và phát hiện rằng kẻ tấn công đã sử dụng Wi-Fi công cộng và công cụ Wireshark để thu thập hơn 200 mật khẩu dạng văn bản thô trong vòng chỉ 5 phút.
Vấn đề cốt lõi:
- HTTP gửi tất cả dữ liệu (mật khẩu, thông tin thanh toán, v.v.) dưới dạng văn bản thô mà không mã hóa
- Các trang không mã hóa dễ bị sửa đổi hơn 3.6 lần so với các trang HTTPS (Nguồn: Báo cáo bảo mật Sucuri 2024)
- Google sẽ giảm thứ hạng tìm kiếm của các trang HTTP tới 15%-20% (Dữ liệu thử nghiệm từ SEMrush)
Chi tiết quan trọng của chứng chỉ SSL
Trong một chiến dịch bán hàng vào năm 2023, một trang web bán quần áo đã bị chặn trang thanh toán bởi trình duyệt do chứng chỉ SSL hết hạn, dẫn đến việc mất 370,000 Nhân dân tệ đơn hàng.
- Chứng chỉ hết hạn: Chứng chỉ miễn phí (ví dụ: Let’s Encrypt) cần được cập nhật mỗi 90 ngày, nếu không sẽ hết hạn
- Tên miền không khớp: Chứng chỉ chỉ áp dụng cho
domain.com, nếu người dùng truy cập www.domain.com thì sẽ có cảnh báo - Thiếu chứng chỉ trung gian: Điều này gây ra lỗi “Chuỗi chứng chỉ không đầy đủ”, đặc biệt là trên thiết bị Android
Tình hình ngành: 43% các trang sử dụng HTTPS vẫn gặp lỗi cấu hình chứng chỉ (Nguồn: SSL Labs 2024)
Nội dung hỗn hợp: “Một giọt phân chuột có thể phá hủy tất cả”
Một quản trị viên trang WordPress phàn nàn: “Tôi đã cài đặt chứng chỉ SSL nhưng tại sao trang quản trị vẫn hiển thị là không an toàn!” Cuối cùng, vấn đề được phát hiện là do hình ảnh sử dụng liên kết HTTP trong chủ đề đã làm hỏng toàn bộ trang web.
Các trường hợp thường gặp:
- Hình ảnh trong bài viết cũ có liên kết HTTP (ví dụ:
http://image.com/1.jpg) - Plugin bên ngoài gọi API HTTP (ví dụ: pop-up hỗ trợ khách hàng, mã quảng cáo)
- Liên kết HTTP được mã hóa cứng trong cơ sở dữ liệu
Công cụ kiểm tra bản thân:
- Nhấn F12 trên Chrome → Kiểm tra tab Console để xem lỗi của các tệp cụ thể
- Sử dụng SSL Checker để kiểm tra tính toàn vẹn của chứng chỉ
Địa ngục ngầm: Tấn công mạng từ các ISP khu vực
Một số nhà cung cấp dịch vụ mạng ở các khu vực nhất định sẽ chiếm quyền điều khiển HTTP và chèn quảng cáo hoặc chuyển hướng. Ví dụ, một doanh nghiệp ở tỉnh Vân Nam đã báo cáo rằng “trang web của họ tự động hiển thị quảng cáo cờ bạc” — đây thực chất là do tấn công của ISP khu vực.
Vấn đề này có thể kích hoạt cơ chế bảo mật của trình duyệt và khiến người dùng hiểu sai rằng đây là lỗi của trang web, dẫn đến số lượng khiếu nại có thể tăng đến 280% (Nguồn: Nghiên cứu trường hợp ZhanZhangZhiJia)
Cách đăng ký chứng chỉ SSL miễn phí nhanh chóng (3 phương pháp)
“Cài đặt SSL phải can thiệp vào máy chủ? Quá tốn kém?” — Đây là lý do mà 90% các chủ sở hữu trang web vừa và nhỏ bỏ qua cảnh báo “Không an toàn”.
Trên thực tế, hơn 430 triệu trang web trên toàn cầu đã sử dụng chứng chỉ SSL miễn phí (Nguồn: BuiltWith) — bao gồm các công ty lớn như Amazon và WordPress.
Chứng chỉ miễn phí có mức độ bảo mật tương đương với chứng chỉ trả phí. Sự khác biệt chỉ là phương pháp xác thực.
1. Cài đặt chỉ với một cú nhấp chuột từ bảng điều khiển hosting (Dành cho người mới bắt đầu)
Áp dụng cho: Người dùng hosting chia sẻ / máy chủ đám mây (Ví dụ: Alibaba Cloud, Tencent Cloud, SiteGround)
Hướng dẫn thực hiện:
- Đăng nhập vào bảng điều khiển của nhà cung cấp dịch vụ lưu trữ và tìm phần “SSL/TLS” hoặc “Bảo mật”
- Chọn “Chứng chỉ miễn phí” và chọn tên miền bạn muốn mã hóa (có thể chọn nhiều tên miền)
- Nhấp vào “Cài đặt” và chờ khoảng 3-5 phút để hệ thống tự động áp dụng
Tỷ lệ thành công:98%(Các nhà cung cấp dịch vụ lưu trữ lớn ở Trung Quốc đã có môi trường cấu hình sẵn)
Lợi ích:Không cần kiến thức kỹ thuật, tự động cập nhật, tỷ lệ thất bại gần như bằng 0
Lưu ý:
- Một số nhà cung cấp dịch vụ lưu trữ có giới hạn số lượng chứng chỉ miễn phí (Ví dụ: Xinnet chỉ cung cấp một chứng chỉ)
- Đảm bảo tên miền của bạn đã được liên kết với IP của máy chủ hiện tại
2. Let’s Encrypt + Certbot (Được khuyến nghị bởi nhà phát triển)
Ứng dụng:Máy chủ riêng (Nginx/Apache, v.v.), Cần quản lý nhiều tên miền
Trường hợp thực tế:Một blog có hơn 100.000 lượt truy cập mỗi ngày có thể mã hóa 100 tên miền con trong vòng 3 phút chỉ với một câu lệnh CLI
Hướng dẫn thực hiện:
# Cài đặt Certbot (Ví dụ cho Ubuntu + Nginx)
sudo apt-get update
sudo apt-get install certbot python3-certbot-nginx
# Xin cấp chứng chỉ và tự động cấu hình (thay yourdomain.com bằng tên miền thực tế)
sudo certbot --nginx -d yourdomain.com -d www.yourdomain.com
# Kích hoạt cập nhật tự động (Chứng chỉ có hiệu lực 90 ngày)
sudo certbot renew --dry-run
Tỷ lệ thành công:92%(Tùy thuộc vào môi trường máy chủ)
Lỗi thường gặp và cách khắc phục:
Failed to connect to host for DVSNI challenge → Kiểm tra xem cổng 80/443 đã được mở trong tường lửa chưaThe server experienced an internal error → Có thể cài đặt tên miền chưa được phản ánh, hãy đợi cập nhật DNS
3. HTTPS của dịch vụ CDN (Tăng tốc và mã hóa cùng lúc)
Những nền tảng hỗ trợ:Cloudflare, Baidu Cloud Accelerate, Tencent Cloud CDN
Ví dụ về cách cài đặt (Ví dụ cho Cloudflare):
- Đăng ký tài khoản và thêm tên miền của website
- Chọn chế độ “Flexible” trong phần cài đặt “SSL/TLS” (Áp dụng HTTPS cho toàn bộ website)
- Bật “Always Use HTTPS” và “Automatic HTTPS Rewrites”
Thời gian áp dụng:Áp dụng ngay lập tức (cập nhật sẽ được phản ánh trên các nút toàn cầu ngay lập tức)
Lợi ích chính:
- Không cần cài đặt chứng chỉ trên máy chủ gốc, các nút CDN sẽ tự động mã hóa
- Hỗ trợ các máy chủ HTTP cũ và giải quyết vấn đề nội dung hỗn hợp
- Hỗ trợ chứng chỉ Wildcard trong gói miễn phí (*.domain.com)
Giới hạn và cách khắc phục
| Giới hạn | Phạm vi ảnh hưởng | Cách khắc phục |
|---|
| Thời gian hiệu lực ngắn | Chứng chỉ Let’s Encrypt chỉ có hiệu lực trong 90 ngày | Cài đặt tự động cập nhật (sử dụng crontab cho tác vụ theo lịch) |
| Chỉ xác nhận quyền sở hữu tên miền | Tên công ty không hiển thị trên thanh địa chỉ | Cập nhật lên chứng chỉ OV cho website doanh nghiệp (từ 300 Nhân dân tệ mỗi năm) |
| Giới hạn một tên miền duy nhất | Một số nhà cung cấp dịch vụ lưu trữ có giới hạn số lượng tên miền liên kết | Sử dụng chứng chỉ Wildcard (*.domain.com) |
Vấn đề “Mixed Content” cần kiểm tra
”Tại sao website vẫn báo không an toàn mặc dù đã cài chứng chỉ SSL?” — Đây là vấn đề khiến 78% webmaster bối rối sau khi thiết lập HTTPS (Nguồn: SSL Labs)
Nguyên nhân chính là “Mixed Content”. Giống như việc một giọt mực rơi vào nước sạch, toàn bộ trang web sẽ bị phá vỡ tình trạng mã hóa.
1. Tác động nghiêm trọng của Mixed Content
- Làm mất đi sự tin tưởng của người dùng:Website vẫn an toàn nhưng trình duyệt sẽ hiển thị cảnh báo tam giác vàng(Chrome 94 trở lên sẽ hiển thị màu đỏ)
- Chức năng bị lỗi:Một số trình duyệt sẽ chặn tài nguyên HTTP, khiến hình ảnh không hiển thị hoặc lỗi JavaScript
- Phạt SEO:Google sẽ coi các trang web có Mixed Content là “an toàn một phần” và giảm thứ hạng tìm kiếm khoảng 11%-15%(Dữ liệu thử nghiệm từ Ahrefs)
2. Cách xác định nguyên nhân trong 3 phút
Cách 1: Sử dụng công cụ phát triển của Chrome
- Mở trang web và nhấn F12 để vào công cụ phát triển
- Chuyển sang Console Panel để kiểm tra các thông báo lỗi màu đỏ
- Nhấp vào liên kết trong thông báo lỗi để chuyển tới Sources Panel và tìm vị trí mã gây ra lỗi
Phương pháp 2: Công cụ quét của bên thứ ba
- Why No Padlock: Nhập URL và công cụ sẽ tạo ra danh sách các tài nguyên có vấn đề trong vòng 5 giây
- Jitbit SSL Check: Quét sâu các liên kết trong CSS/JS
Phương pháp 3: Tìm kiếm trong toàn bộ cơ sở dữ liệu
Đối với các hệ thống xây dựng trang web như WordPress/Shopify, bạn cũng cần kiểm tra các nội dung cũ trong cơ sở dữ liệu:
-- Tìm liên kết HTTP (thay your_db_prefix bằng tiền tố bảng thực tế)
SELECT * FROM your_db_prefix_posts
WHERE post_content LIKE '%http://%' AND post_status='publish';
3. Các nguồn gây ra nội dung hỗn hợp và cách khắc phục phổ biến
| Loại vấn đề | Tỷ lệ | Ví dụ điển hình | Cách khắc phục |
|---|
| Liên kết hình ảnh từ bên ngoài | 52% | Hình ảnh tải lên trong bài viết từ trước năm 2018 | Tải hình ảnh xuống và tải lên CDN của trang web |
| Mã từ bên thứ ba | 23% | Mã cho cửa sổ chat khách hàng, mã của mạng quảng cáo | Yêu cầu nhà cung cấp mã phiên bản HTTPS |
| Giao diện/Plugin | 17% | Font chữ từ thư viện cũ hoặc yêu cầu AJAX từ giao diện cũ | Cập nhật plugin hoặc thay thế thủ công http:// thành // |
| Cài đặt cơ sở dữ liệu mã hóa cứng | 8% | Liên kết video được chèn thủ công trên trang chi tiết sản phẩm | Thay thế dữ liệu trong SQL theo lô (sử dụng plugin để an toàn) |
4. Chiến lược lâu dài để ngăn ngừa nội dung hỗn hợp
- Liên kết tương đối với giao thức: Thay
http://example.com/image.jpg thành //example.com/image.jpg - Chính sách bảo mật nội dung (CSP): Thêm dòng này vào cài đặt Nginx/Apache của bạn:
add_header Content-Security-Policy "upgrade-insecure-requests";
Chuyển hướng tất cả các trang web sang HTTPS (Ví dụ mã)
“Tại sao tôi đã cài chứng chỉ SSL nhưng vẫn có thể truy cập phiên bản HTTP?” — Đây là lỗ hổng nghiêm trọng nhất sau khi đã khắc phục nội dung hỗn hợp.
Một cửa hàng trực tuyến sản phẩm trẻ em đã gặp vấn đề vì không cấu hình chuyển hướng bắt buộc, khiến 40% người dùng di động vẫn sử dụng liên kết HTTP cũ, dẫn đến việc Google thu thập dữ liệu trùng lặp và giảm 30% xếp hạng tìm kiếm.
Nguyên lý của chuyển hướng bắt buộc là: bắt tất cả các yêu cầu HTTP và chuyển hướng vĩnh viễn sang HTTPS với mã trạng thái 301.
1. Mẫu mã chung (hỗ trợ Apache/Nginx/IIS)
Máy chủ Apache (.htaccess)
RewriteEngine On
# Chuyển hướng bắt buộc về tên miền chính
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# Sửa lỗi khi sử dụng cả www và non-www
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Google bắt đầu dần dần đưa HTTPS vào các yếu tố xếp hạng tìm kiếm từ năm 2018, các trang web không được mã hóa mất trung bình 12%-15% lưu lượng truy cập mỗi năm và sự mất mát này đang gia tăng khi nhận thức về bảo mật của người dùng tăng lên.